Bootstrap - a responsive HTML framework

Spinning up a website can take a lot of work, especially if you want the site to be fully responsive. Utilizing a framework saves time, many are responsive out of the box and most have a very clean, modern look. My current preference is Twitter’s Bootstrap for several reasons. It’s currently on version 3, so it’s been around for a while and is very stable. It makes setting up a 100% responsive, clean, modern website quick and easy, and most importantly has inherent cross browser compatibility. It includes HTML and CSS-based design samples for typography, forms, buttons, navigation and more. Bootstrap is also based on a 12 across grid and class system.
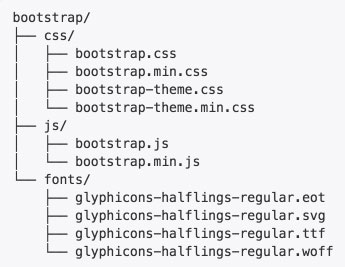
Out of the box (compiled and minified files, no docs or original source files are included) you’ll find 3 folders: css, js, and fonts, and within those folders are several files. For a basic implementation create an html file and link to the following files:
- bootstrap.min.css
- bootstrap.min.js

We also need to link to jquery, which you can download or use a link such as googleapolis.
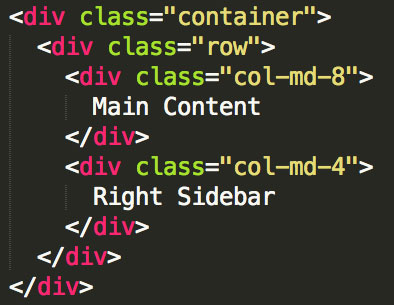
Getting started, create an html file and link to the 3 files above. Here is where the class system comes into play. Quite simply bootstrap uses a containing div, and a row and columns within. Setting up a content area with a sidebar could look like the following:

Menu/Navigation wise there are many options provided within bootstrap. They include tabs (with our without a dropdown), pills (horizontal or vertically stacked, with our without dropdowns), or in bar form (with options for links, dropdowns, text inputs, etc).
Bootstrap components are easily customized via CSS, and while one can edit the unminified bootstrap.css file, best practice is to create an overrides stylesheet. Using the Inspect Element feature on a Chrome browser or Firebug for Firefox is a quick approach for updating, however if you know the class for the item you want to update, you can simply search the unminified style sheet, copy the styles to be altered, and paste into the override css file.
Bootstrap’s website, getbootstrap.com, organizes items into three categories: CSS, Components, and JavaScript. Components contain general website pieces including navigation, breadcrumbs, thumbnails, progress bars, glyphicons, etc. The CSS includes general styles such as typography, forms, tables, images, etc. JavaScript is where the fun begins. Bootstrap includes libraries allowing ease of integration with the following items: modals, dropdowns, tabs, tooltips, alerts, carousels, and more. Examples on the getbootstrap website include options for JavaScript items as well.
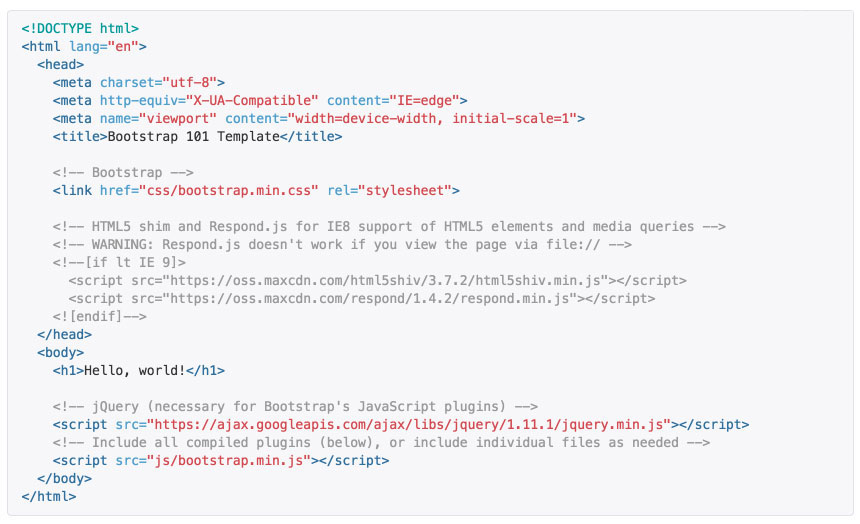
What pushed Bootstrap over the top for me was their website. With examples of just about every single component and JavaScript item, it is incredibly easy to copy and paste into an html document, restyle, and have a fully functioning responsive website in minutes. They even include a basic webpge template:

While utilizing a framework may not always be possible, if one can be used, Bootstrap is a good choice. Bootstrap also has support for a CMS like Drupal, not to mention LESS and SASS support, making it an ideal candidate for your next project.
- Log in to post comments

