How to Create Custom Content Tabs in the Contributor UI

Applies To
OracleWebCenter Sites 11g (version 11.1.1.8.0)
Introduction
Often our flex assets have quite a few attributes which all end up on the same "Content" tab in the Contributor UI. The tab ends up being inconveniently long and the attributes are disorganized.
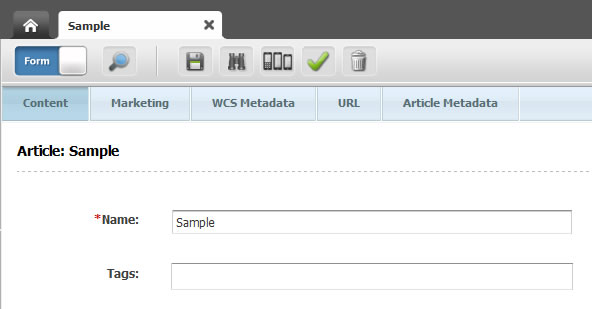
By customizing some UI elements, we can add new tabs to the content entry forms like in the image above (notice the new "Article Metadata" tab).
This blog post describes how to create these new tabs.
Technical Overview
We need to create two sets of ElementCatalog entries under CustomElements. One set is to override the New Asset forms and the other set is to override the Edit Asset forms. Your solution can be implemented for a specific site and/or asset type, or it can be a global change.
The example below will create a new "Article Metadata" tab for AVIArticle assets in the avisports site. The tab will show the attributes "author", "postDate" and "relatedImage". We will also rename the "Metadata" tab to "WCS Metadata".
Step-by-Step Instructions
1. In Eclipse, connect to your JSK or WCS instance and create the following new, blank custom ElementCatalog entries:

2. Import the following ElementCatalog entries from WCS into your workspace:

3. Copy the contents of OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm.jsp into CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm.jsp
4. Copy the contents of OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1.jsp into CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1.jsp
5. Copy the contents of OpenMarket/Gator/FlexibleAssets/Common/AssocAttr.jsp into CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttr.jsp
6. Copy the contents of OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentDetails.xml into CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentDetails.xml
7. Copy the contents of OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail.xml into CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail.xml
8. In CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm.jsp, change the two occurences of:
<ics:callelement element="OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1"/>
to
<ics:callelement element="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1"/>
9. In CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1.jsp, modify the following lines:
a) Near line 184, you will see these lines:
<xlat:lookup key="UI/Forms/VanityUrl" varname="tabVanityUrl"/>
<div dojoType="dijit.layout.ContentPane" region="center">
Add this line in the middle to change the name of the "Metadata" tab to "WCS Metadata":
<xlat:lookup key="UI/Forms/VanityUrl" varname="tabVanityUrl"/>
<% ics.SetVar("tabMetadata", "WCS Metadata"); // Custom title for "Metadata" tab %>
<div dojoType="dijit.layout.ContentPane" region="center">
b) Part way down the file, you will see these lines:

Change it to the following (add the text in bold):
<!-- Associating FlexAssets associated with Tmpls -->
<ics:setvar name='flextemplateid' value='<%=ics.GetVar("TemplateChosen")%>'/>
<% ics.SetVar("numAttrs", "0"); // Set this in the first tab to clear the value every time this page is loaded %>
<ics:callelement element="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttr">
<ics:argument name="tagtype" value="flextemplates"/>
<ics:argument name="tabname" value="Content"/>
</ics:callelement>
<%
// Handle asset associations
c) At the bottom of the file, you will see these lines:

Just after the first closing </div> tag (between lines 658 and 659 in the above image), copy and paste the following code for each new tab you want. Note the two form inputs at the bottom, which should only be included once. The rest of the code can be pasted multiple times for each new tab. Also notice the title of the tab is specified in the first line and near the bottom (indicated in bold).
<%// BEGIN CUSTOM TABS %>
<div dojoType="dijit.layout.ContentPane" title='Article Metadata'>
<table class="width70BottomExMargin" border="0" cellpadding="0" cellspacing="0">
<tr>
<ics:if condition='<%=!(ics.GetVar("updatetype")!=null && ics.GetVar("updatetype").equals("setformdefaults"))%>'>
<ics:then>
<td class="form-inset"><span class="title-text"><string:stream variable="cs_title"/>:</span> <span class="title-value-text"><string:stream variable="ContentDetails:name"/></span></td>
</ics:then>
<ics:else>
<ics:ifempty variable="ContentDetails:name">
<ics:then>
<td class="form-inset"><span class="title-text"><string:stream variable="cs_title"/>:</span></td>
</ics:then>
<ics:else>
<td class="form-inset"><span class="title-text"><string:stream variable="cs_title"/>:</span> <span class="title-value-text"><string:stream variable="ContentDetails:name"/></span></td>
</ics:else>
</ics:ifempty>
</ics:else>
</ics:if>
</tr>
<ics:callelement element="OpenMarket/Xcelerate/UIFramework/Util/TitleBar">
<ics:argument name="SpaceBelow" value="No"/>
</ics:callelement>
<tr>
<td>
<ics:callelement element="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttr">
<ics:argument name="tagtype" value="flextemplates"/>
<ics:argument name="tabname" value="Article Metadata"/>
</ics:callelement>
</td>
</tr>
</table>
</div>
<INPUT TYPE="hidden" NAME="numAttrs" VALUE="<%=ics.GetVar("numAttrs")%>" /> <%-- Include only once --%>
<input TYPE="hidden" NAME="myPasswordAttrs" VALUE="<%=ics.GetVar("myPasswordAttrs")%>" /> <%-- Include only once --%>
<%// END CUSTOM TABS %>
10. In CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttr.jsp, modify the following lines:
a) Near the top of the file, you will see these lines:

add this line between lines 10 and 11:
<%@ page import="java.lang.Integer" %>
b) Part way down the file, you will see these lines:

Add the following lines between 126 and 127:
/******* BEGIN CUSTOM TABS *******/
// Define attributes for custom tabs
String[] articlemdattributes = { "author", "postDate", "relatedImage" }; // List attributes to appear on the tab
// Get numAttrs from input var, if it exists
if (ics.GetVar("numAttrs") != null) {
numAttrs = Integer.parseInt(ics.GetVar("numAttrs"));
}
// Add all attributes to the enabledAttribute list if the list is null
if (enabledAttributes == null) {
enabledAttributes = new Hashtable<String, String>();
IList allattribs = itam.getAttributeInfo(tmplID);
for (int i = 1; allattribs.moveTo(i); i++) {
enabledAttributes.put( allattribs.getValue("name"), "" );
}
}
// For the Article Metadata tab, put only the relevant ones
if ("Article Metadata".equalsIgnoreCase(ics.GetVar("tabname"))) {
enabledAttributes.clear();
for (String aname : articlemdattributes) {
enabledAttributes.put(aname, "");
}
}
// Remove all unwanted attributes from the main tab
if ( "Content".equalsIgnoreCase(ics.GetVar("tabname")) || !Utilities.goodString(ics.GetVar("tabname")) ) {
if (enabledAttributes != null) {
for (String aname : articlemdattributes ) {
enabledAttributes.remove(aname);
}
}
}
/******* END CUSTOM TABS *******/
NOTE: Be sure to update the code so it includes the attributes you want to appear on your tab (indicated in bold) as well as the name of your tab (also indicated in bold).
c) Near the bottom of the file, you will see these lines (line number may be different):

Comment out lines 567 and 572 (since we moved these form inputs in ContentForm1) like this:

11. In OpenMarket/Xcelerate/AssetType/AVIArticle/ContentForm.xml, change this line:
<callelement NAME="OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm"/>
to
<callelement NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm"/>
12. Now you have completed updating the New Content form. Try creating a new AVIArticle asset and you should see the new tab. (Remember, you won't see the new tab yet on the Edit screens, just the New screens.)
13. In OpenMarket/Xcelerate/AssetType/AVIArticle/ContentDetails.xml, change this line:
<callelement NAME="OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentDetails"/>
to
<callelement NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentDetails"/>
14. In CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentDetails.xml, change the following lines:
a) Near line 69, you will see these lines:

Add the following line between lines 72 and 73 to reset the default name of the Metadata tab:
<SETVAR NAME="tabMetadata" VALUE="WCS Metadata"/> <!-- Reset the default name for the Metadata tab -->
b) Near line 157, you will see these lines:

Modify it to the following (changes indicated in bold):
<IF COND="Variables.attrDisplayOrder=last">
<THEN>
<ICS.CLEARERRNO/> <!-- Redirect to the custom elements and set the tab name -->
<CALLELEMENT NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail">
<ARGUMENT NAME="tagtype" VALUE="asset"/>
<ARGUMENT NAME="AttrSource" VALUE="derived"/>
</CALLELEMENT>
<REMOVEVAR NAME="AttrSource"/>
<ICS.CLEARERRNO/>
<CALLELEMENT NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail">
<ARGUMENT NAME="tagtype" VALUE="asset"/>
<ARGUMENT NAME="tabname" VALUE="Content"/>
</CALLELEMENT>
</THEN>
<ELSE>
<CALLELEMENT NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail">
<ARGUMENT NAME="tagtype" VALUE="asset"/>
<ARGUMENT NAME="tabname" VALUE="Content"/>
</CALLELEMENT>
<SETVAR NAME="errno" VALUE="0"/>
<CALLELEMENT NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail">
<ARGUMENT NAME="tagtype" VALUE="asset"/>
<ARGUMENT NAME="AttrSource" VALUE="derived"/>
</CALLELEMENT>
</ELSE>
</IF>
c) At the bottom of the file, you will see lines like this:

Just before the second </div> tag, between lines 605 and 606, insert the following code:
<!-- BEGIN CUSTOM TABS -->
<div dojoType="dijit.layout.ContentPane" title="Article Metadata">
<table class="width70BottomExMargin" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<span class="title-text"><STRING.STREAM VARIABLE="cs_title"/>:</span> <span class="title-value-text"><STRING.STREAM VARIABLE="ContentDetails:name"/></span>
</td>
</tr>
<CALLELEMENT NAME="OpenMarket/Xcelerate/UIFramework/Util/TitleBar">
<ARGUMENT NAME="SpaceBelow" VALUE="No"/>
</CALLELEMENT>
<tr>
<td>
<REMOVEVAR NAME="AttrSource"/>
<ICS.CLEARERRNO/>
<table>
<CALLELEMENT NAME="CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail">
<ARGUMENT NAME="tagtype" VALUE="asset"/>
<ARGUMENT NAME="tabname" VALUE="Article Metadata"/>
</CALLELEMENT>
</table>
</td>
</tr>
</table>
</div>
<!-- END CUSTOM TABS -->
NOTE: Be sure to specify the desired name of the new tab in the two places where "Article Metadata" is written in bold text. You can also repeat this code block as many times as you like for multiple tabs.
15. In CustomElements/avisports/AVIArticle/OpenMarket/Gator/FlexibleAssets/Common/AssocAttrDetail.xml, change the following lines:
a) Near line 46, you will see the following code:

Between lines 49 and 50, just after the second <then> tag, insert the following code block:
<!-- BEGIN CUSTOM TAB CODE -->
<STRINGLIST NAME="articlemdattributes" STR="author,postDate,relatedImage" DELIM=","/>
<!-- Add all attributes to the enabledAttribute list if the list is null -->
<misc.checkobjectexists NAME="enabledAttributes" VARNAME="enabledAttributes"/>
<if COND="Variables.enabledAttributes=false">
<then>
<hash.create NAME="enabledAttributes" LIST="tmplattrlist" COLUMN="name"/>
</then>
</if>
<!-- Enable only the attributes for the specified tab -->
<if COND="Variables.tabname=Article Metadata">
<then>
<hash.create NAME="enabledAttributes" LIST="articlemdattributes" COLUMN="ITEM"/>
</then>
</if>
<!-- For the Content (main) tab, recreated the enabledAttributes list only
with the attributes NOT in the other lists -->
<if COND="Variables.tabname=Content">
<then>
<hash.create NAME="enabledAttributes"/>
<hash.create NAME="articlemdhash" LIST="articlemdattributes" COLUMN="ITEM"/>
<LOOP LIST="tmplattrlist">
<hash.contains VARNAME="isInArticleMDHash" NAME="articlemdhash" VALUE="tmplattrlist.name"/>
<if COND="Variables.isInArticleMDHash=false"><then>
<hash.add NAME="enabledAttributes" VALUE="tmplattrlist.name"/>
</then></if>
</LOOP>
</then>
</if>
<!-- END CUSTOM TAB CODE -->
NOTE 1: Be sure to update the list of attributes (indicated in bold) to include only the ones you want to appear on your new tab, as well as the name of your tab (also indicated in bold).
NOTE 2: If you want to add more than one custom tab, you will need to add to this code. For each tab, you need to create a new <STRINGLIST>, <HASH.CREATE>, and update the <IF> statements accordingly. But if you are only adding one tab, the code above will be sufficient.
16. You're now finished the customization. When you edit an asset, you will also see the new tab appear.
- Log in to post comments

