Many Splunkers, myself included, tend not to focus on the login page. We breeze right by it, since we are so heavily focused on diving head-first into our data. Most Splunkers know that you can customize dashboards, reports, searches, etc., but you can also customize the login page in different ways. Some of the more interesting customizations include: customizing the background, adding custom text, and using a custom favicon.
A client recently requested a tailored login page with their branding incorporated. In this post, I'll walk through how to create a custom login page using Function1's branding as an example.
The original login page is shown below. With each step along the way, you will see how various elements change the look of the page.
Custom Background
Before adding your custom background image, make sure it meets the following requirements:
- Use a .jpg, .jpeg, or .png formatted file.
- A landscape oriented image is recommended.
- The maximum file size is 20MB.
- The suggested minimum image size is 1024x640 pixels.
Here are the steps I followed using CLI:
1. Place the background image in:
$SPLUNK_HOME/etc/apps/<myApp>/appserver/static/<pathToMyFile>
2. For my environment I added the background image “background.jpg”.
3. Next, go to $SPLUNK_HOME/etc/apps/<myApp>/local directory and update web.conf by adding the following to the [settings] stanza.
[settings]
loginBackgroundImageOption = custom
loginCustomBackgroundImage = <myApp:pathToMyFile>
My stanza looks like this:
[settings]
loginBackgroundImageOption=custom
loginCustomBackgroundImage= backgroundimg_app:logincustombg/background.jpg
4. Save these files and when you restart Splunk. Boom!!
This can also be done through the UI as follows:
Custom Logo
Logos act an organization's visual representation, distinguishing companies from their competitors and allowing customers to identify with their brand. So, why not add it to your Splunk login page?
Here are the steps I followed:
Make sure the logo's maximum image height is 100px.
1. Add the logo in $SPLUNK_HOME/etc/apps/<myApp>/appserver/static/logincustomlogo directory.
2. In the <myApp> local web.conf file, add or edit the loginCustomLogo string under the [settings] stanza.
[settings]
loginCustomLogo=<myApp:pathToMyFile>
3. I added the Function1 logo and restarted Splunk.
[settings]
loginCustomLogo= backgroundimg_app:logincustomlogo/f1logo.png
After restarting Splunk:
Custom Text
Displaying custom reference links on the login page are often helpful. A new-to-Splunk recent client wanted to provide some quick references for their users on the login screen. Here's how to go about adding necessary resources:
1. In the <myApp> local web.conf file, add or edit the login_content string under the [settings] stanza.
[settings]
login_content = <content_string>
2. For this example, I added the following and then restarted Splunk.
[settings]
login_content = <br><a href="http://www.splunk.com/view/education-videos/SP-CAAAGB6" target="_blank"> <font color="#000000">Splunk Education Videos</font></a><br><a href="http://www.splunk.com/content/dam/splunk2/pdfs/solution-guides/splunk-quick-reference-guide.pdf" target="_blank"> <font color="#000000">Splunk Quick Reference</font></a><br><a href="https://docs.splunk.com" target="_blank"> <font color="#000000">Splunk Documents</font></a><br><a href="https://answers.splunk.com/" target="_blank"> <font color="#000000">Splunk Answers</font></a>
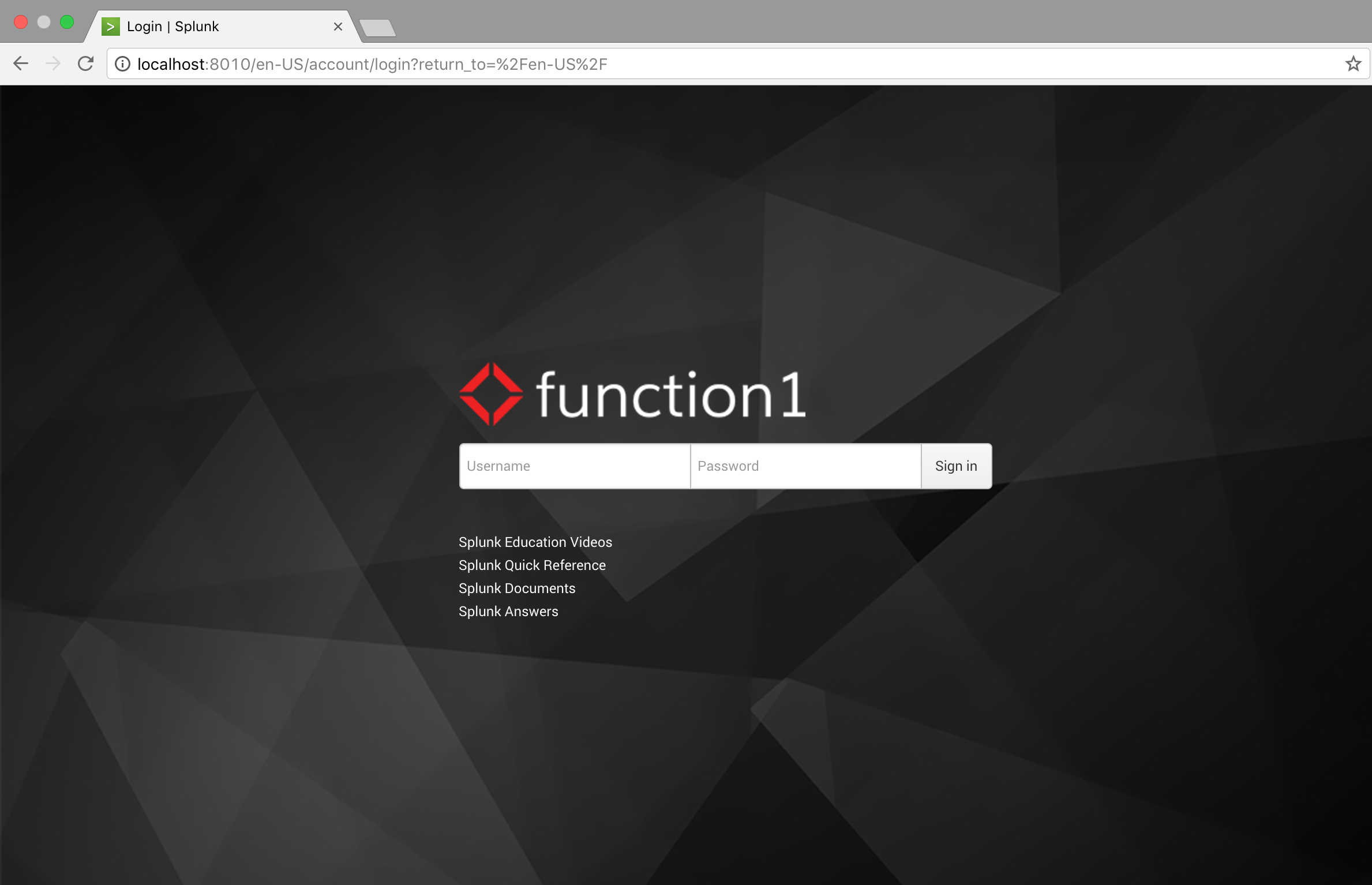
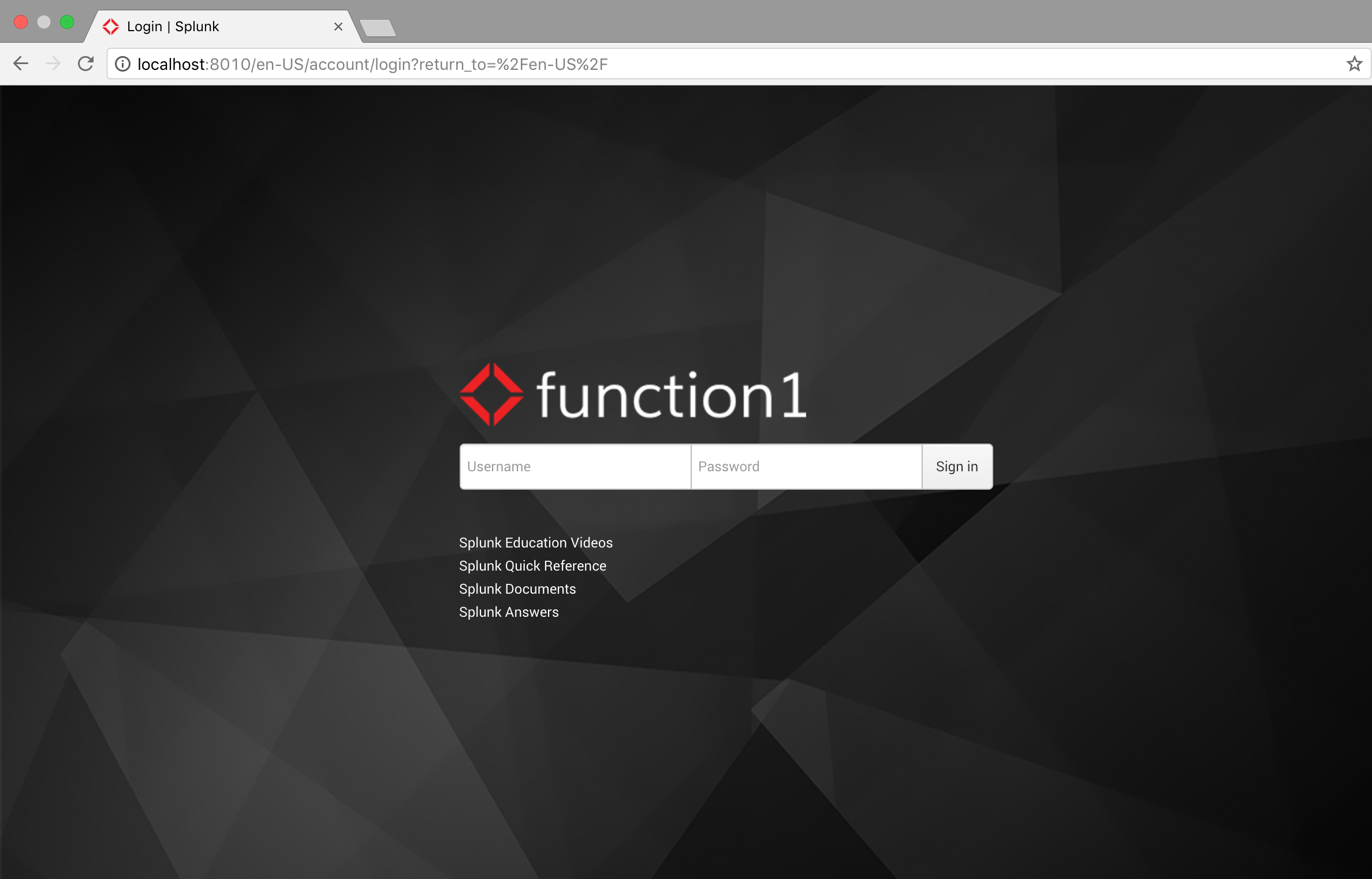
3. By adding these links, the user can easily navigate to handy resources like: Splunk Education Videos, Docs, Quick Reference Guide and Splunk Answers.
Take a look at the new login page (below) after adding custom text. When we click on the various documents, they open in a new tab.
Custom Favicon
Now for the most interesting piece, the favicon. Favicons are small icons that are displayed in a browser's address bar, next to the site's name in a bookmark list, feed aggregators, and/or next to the site's name in its tab. Favicons offer a polished and professional look, further distinguishing a website from its competition. In this example, I added Function1's logo as a favicon by following the below method:
Make sure that the favicon image file meets these requirements:
• Use only an .ico formatted file.
• The image must be a square; no other image shapes are supported.
1. Put the image file in, as shown below.
$SPLUNK_HOME/etc/apps/<myApp>/appserver/static/customfavicon
2. Next, add the customFavicon setting under the [settings] stanza in local web.conf file indicating the favicon file path.
[settings]
customFavicon = <myApp:pathToMyFile>
Now, my new settings look like this:
[settings]
customFavicon = backgroundimg_app:customfavicon/f1favicon.ico
3. Upon restarting the Splunk instance, the favicon is changed (as seen below).
Here's how my final login page looks after all of the above customizations:
Try it for yourself! Please share your experiences and comments :)
Happy Splunking!