Fiddle me this

Coding up some javascript is often an exciting and debuggery filled exercise, with much time spent hopping between your text/code editing device and your browser, hammering away at f5 or clearing some cache.
And when javascript results are not what you're intending to see it is a delightful, delicate, and disciplined dance that developers then do - a sprinkle of a firebug add-on here, or maybe you will toss in a dash of Internet Explorer's Developer tools, or maybe you prefer the surprisingly strong new-ish flavor on the block, Google Chrome's "Inspect Element" which will reveal just about every bit of information from your current page.
But what to do when my stew of javascript is now a muddled mess, no amount of alerts are helping, undefined errors, NaN errors are strewn about, and I've overloaded the document object beyond what anyone would call tasteful, and frankly, I need help.
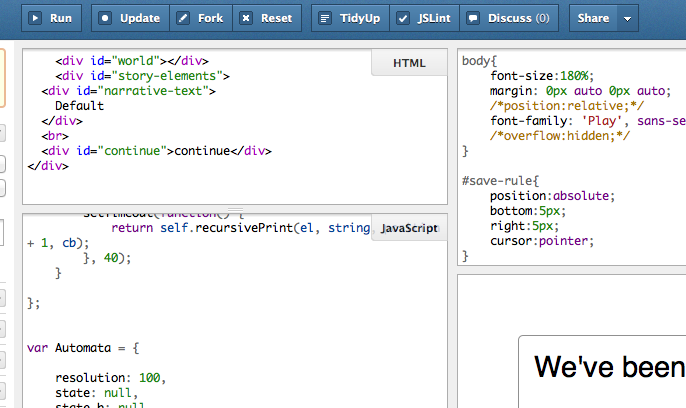
Enter jsFiddle, a remarkably polished tool for a developer in need of some orderly assistance from either the web application itself, or perhaps a peer who is willing to look at the bad pile of spaghetti I once called my javascript.
Over the past few projects I've been happily surprised for having stumbled upon this helpful website (free!). Wrapped in a clean, ad-free, alpha version is support for various releases of jQuery, Mootools, Prototype, YUI, ExtJS, access to quickly saving compact URLs to share out quickly with your team, and when changes need to be made quickly fork to continue work without impacting original developers.
While it will not be the permanent development home for my projects and you should still be saving your work back onto your own machine, it is by far the best way I've found to quickly share the current state of some snippet of javascript, HTML, and CSS. Thinking of it as a pastebin for HTML and javascript that you can interact with easily and have working seamlessly within your existing browser.
If you are looking to collaborate on or review some source code, here are some key features of jsFiddle that you might find useful:
- save work for a "show and tell"
- built-in "tidy"
- built-in discussions
- fork changes are saved
- did I mention it's free!
So next time you are looking to quickly build out a proof-of-concept and review it with your development team, give jsFiddle a try ... it will surely please.
A sample of what I have toyed around with on my down time - it is a coding puzzle, to get the snow to fall downwards and maybe learn a bit about automata:
- Log in to post comments

