Oracle WebCenter Sites 11gR1: Displaying an Asset via a Template

Hello everyone! Welcome to a simple tutorial that will demonstrate, in Oracle WebCenter Sites 11gR1, how to create an Asset Definition for an asset called “Tutorial Press Release” and then display Press Release assets via a Template.
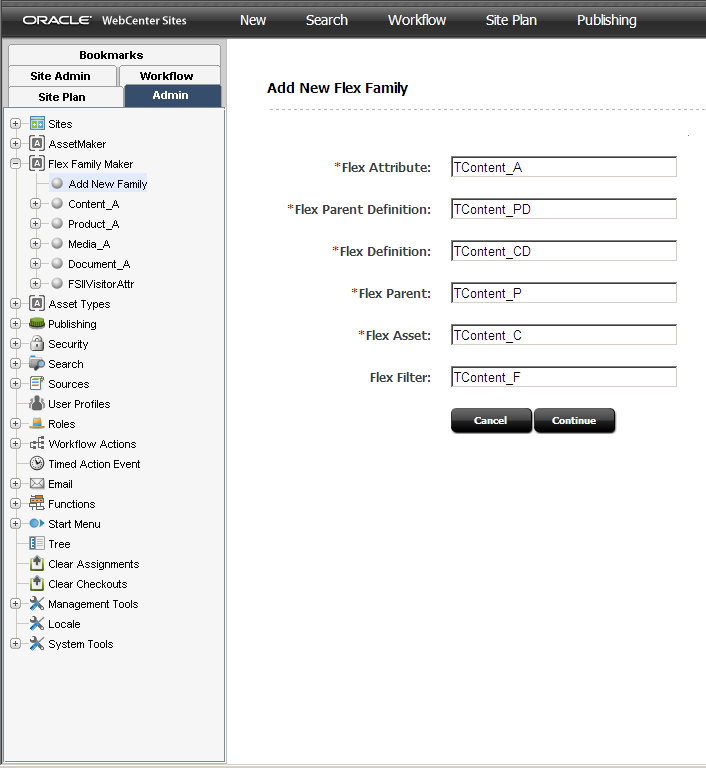
First, let’s create the Flex Family for our tutorial content:
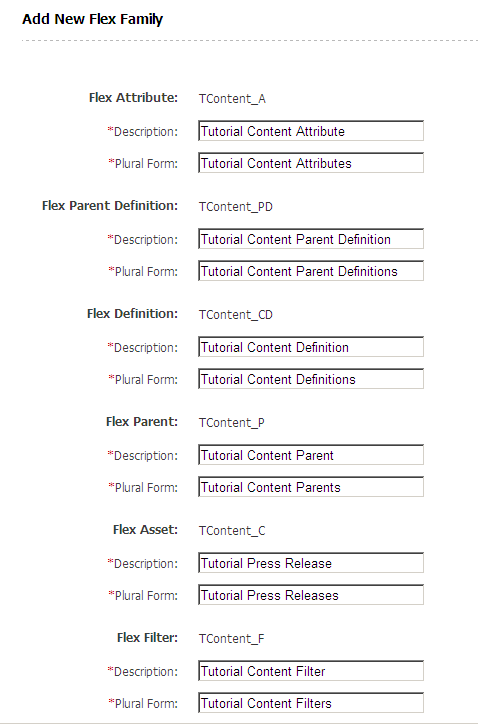
Then, specify the external names for each member of the Flex Family with the following configuration. As you can see, the Tutorial Press Release is the Flex Asset “TContent_C”.
Now let’s plan out the Asset Model for our Press Release asset. We’ll need the following attributes to represent a Press Release asset:
- Title
- Abstract
- Date
- Location
- Body
- Image
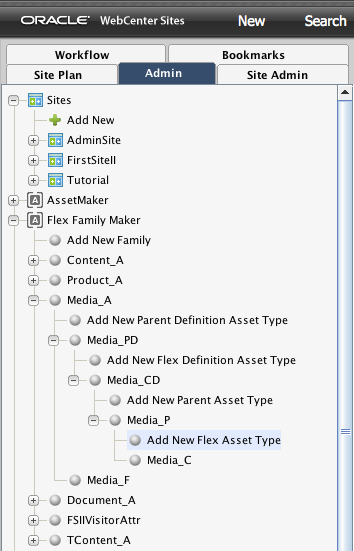
Make sure to apply the correct Attribute Editors to each attribute; if necessary share some Attribute Editors from FirstSiteII. The “Location” attribute will be an instance of a Basic Asset that represents a location. The “Image” attribute will be an instance of a Media asset represented by a Media Asset Definition and created via a new Media Attribute Flex Asset Type:
The next important step is to create the Templates that we will use to render our Press Release content. We’ll start with our base layout Template that we will use to invoke other Templates (that will render the content). Let’s call this base layout Template “TutorialLayout.jsp”. Make sure to create this Template with the following characteristics:
- Typeless Template
- Category – Page Template
- Usage – Element is used as Layout
Using the <render:calltemplate> tag, we will invoke three other Typeless Templates (TopNav, SideNav, and Footer) within TutorialLayout.jsp to increase the aesthetic feel of the page. The Usage configuration of these templates should be “Element is used within an HTML Page”.
Also using <render:calltemplate>, we will invoke a Typed Template called “Detail.jsp” that will actually render the Press Release asset and its attributes. This Template will also have Usage "Element is used within an HTML Page".
Within Detail.jsp, we will use the <assetset:setasset> tag to load the Press Release asset and the <assetset:getattributevalues> and <ics:listget> tags to extract and render the values of each Press Release asset’s attributes in the following manner:
<assetset:setasset name="thePressRelease" type='<%=ics.GetVar("c") %>' id='<%=ics.GetVar("cid") %>' />
<assetset:getattributevalues name="thePressRelease" attribute="Title" typename="TContent_A" listvarname="TitleList" />
<ics:listget listname="TitleList" fieldname="value" />
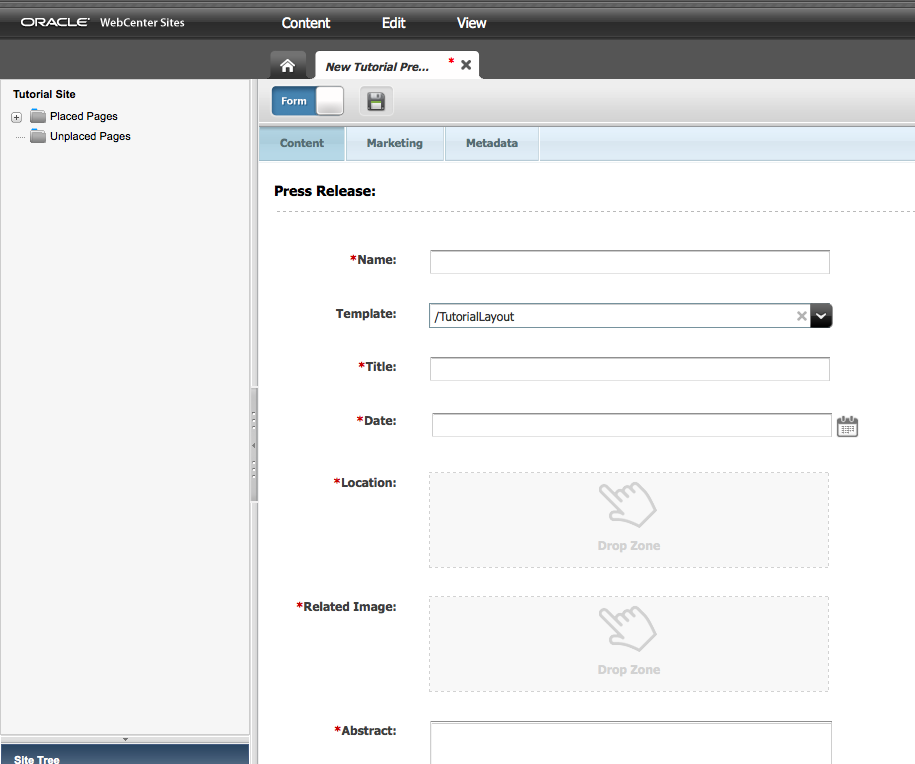
Now that we have finished creating our Templates, we can start to create the actual content. Use the Contributor Interface to create new Images and Press Releases. Be sure to pick the “TutorialLayout” as the Template:
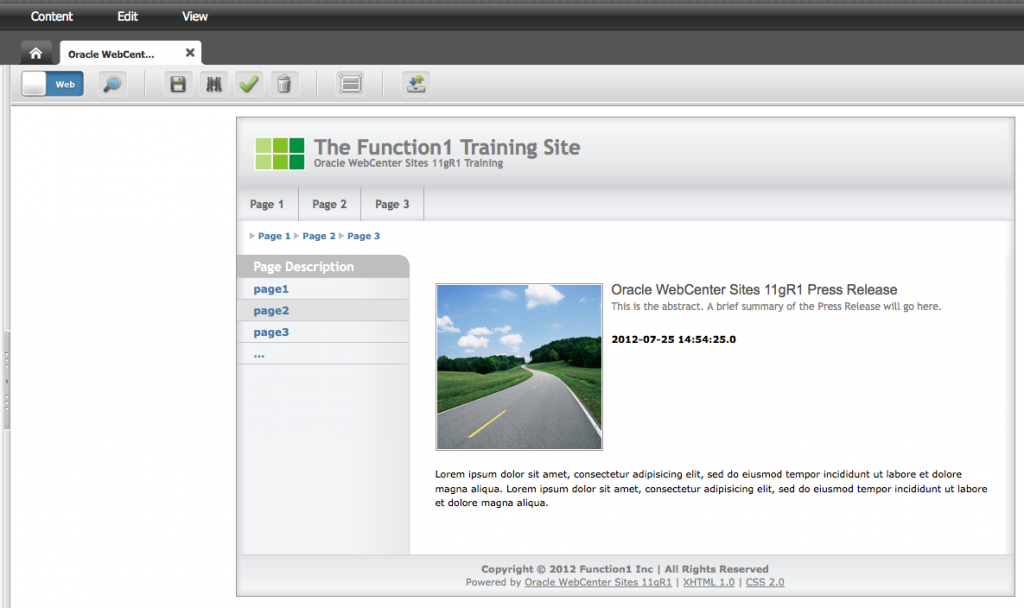
Once we have finished creating Press Release content, we can load a Press Release via the Contributor Interface and view the “Web” tab to see our content and Templates in action:
Hope this was an informative tutorial about how to display content in Oracle WebCenter Sites 11gR1!
- Log in to post comments







Comments
Sagar Ramachandran on May 06, 2016
Customization of CKeditor
Somen on May 07, 2016
Customization of CKEditor