Customizing Toolbar Buttons in Oracle WebCenter Sites

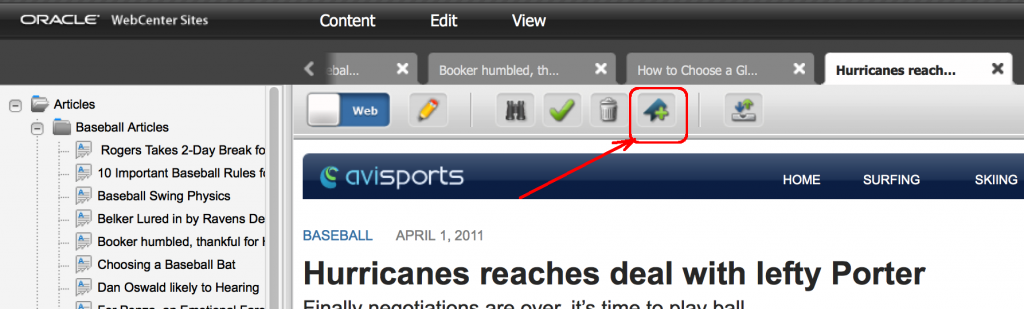
It has never been easier to customize the WebCenter Sites toolbar, menus, search and dashboard with the latest changes in 11g BP1. To demonstrate one aspect, I’ll quickly explore adding a bookmark toolbar button. To be more specific the button will only be active in the Web mode for an avisports article asset. This is similar to the example found in the 11gr1 bp1 UI Customizations Guide but bypasses a couple troublesome typos.
Before jumping in, a little background is needed. UI toolbar customizations are separate code elements from the core interface. These elements define custom properties and can overwrite or create new properties. These in turn can call additional elements. Customized elements just need to be saved to the appropriate location within the “elements” folder. These properties are then loaded through the client-side framework. This separation of the customized code should simplify and reduce risks during patches and updates.
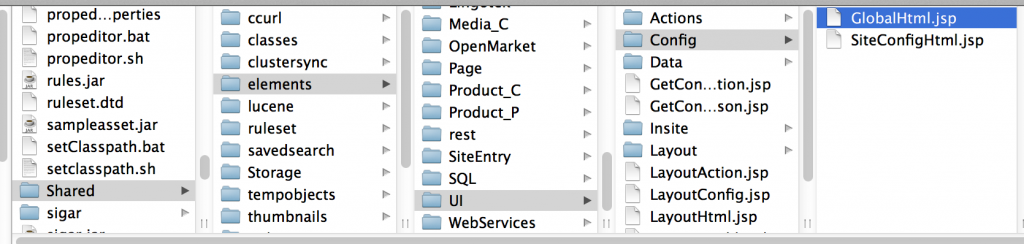
Depending on the scope of the configuration, elements are stored within the following <shared>/elements/ folder:
- UI/Config
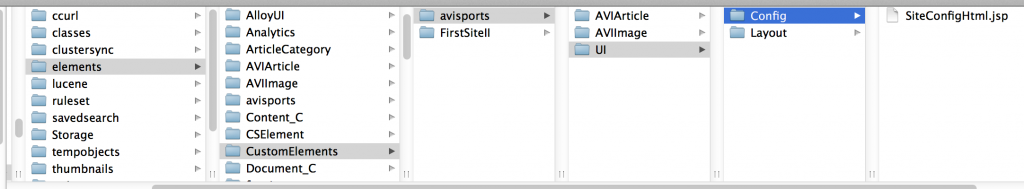
- CustomElements/<site name>/UI/Config
- CustomElements/<site name>/<asset type name>/UI/Config
- CustomElements/<site name>/<asset type name>/<asset sub-type>/UI/Config
These folders are ordered from those elements controlling the system-wide properties and customization (UI/Config) down to those elements affecting only the user interface of a specific site, asset type or asset sub-type. In this example we will be changing the toolbar for all assets within avisports so we will work within elements/CustomElements/avisports/UI/Config. From there the view mode and asset type will be specified within the toolbar property.
It’s important to note that the first property file loaded is GlobalHTML.jsp within “elements/UI/Config” followed by any additional files in the same location in alphabetic order. Elsewhere only the element SiteConfigHtml.jsp is retrieved. During the load process all properties cascade and the least global overwrites prior values.
In this example we need to insert the following into the existing element avisports/UI/Config/SiteConfigHtml.jsp:
config.toolbars["web/AVIArticle"] = {
"view": ["form-mode", "edit", "separator", "preview", "approve", "delete", "bookmark",
"unbookmark",
"separator", "checkincheckout", "refresh"],
"edit": config.toolbars.web.edit
};
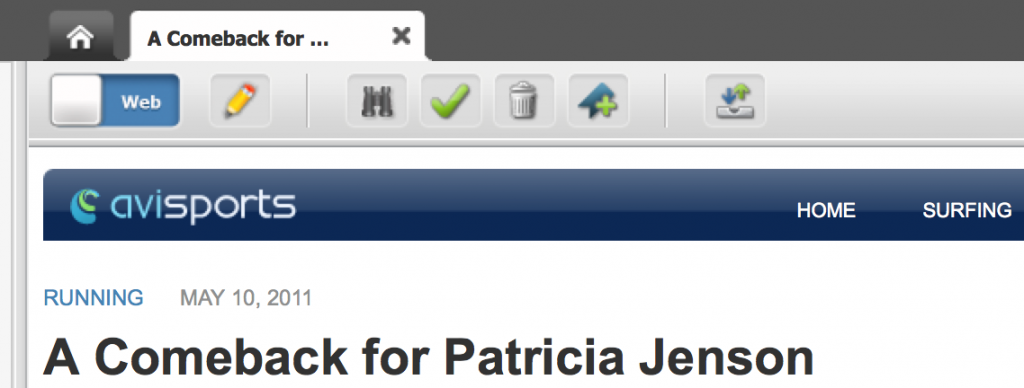
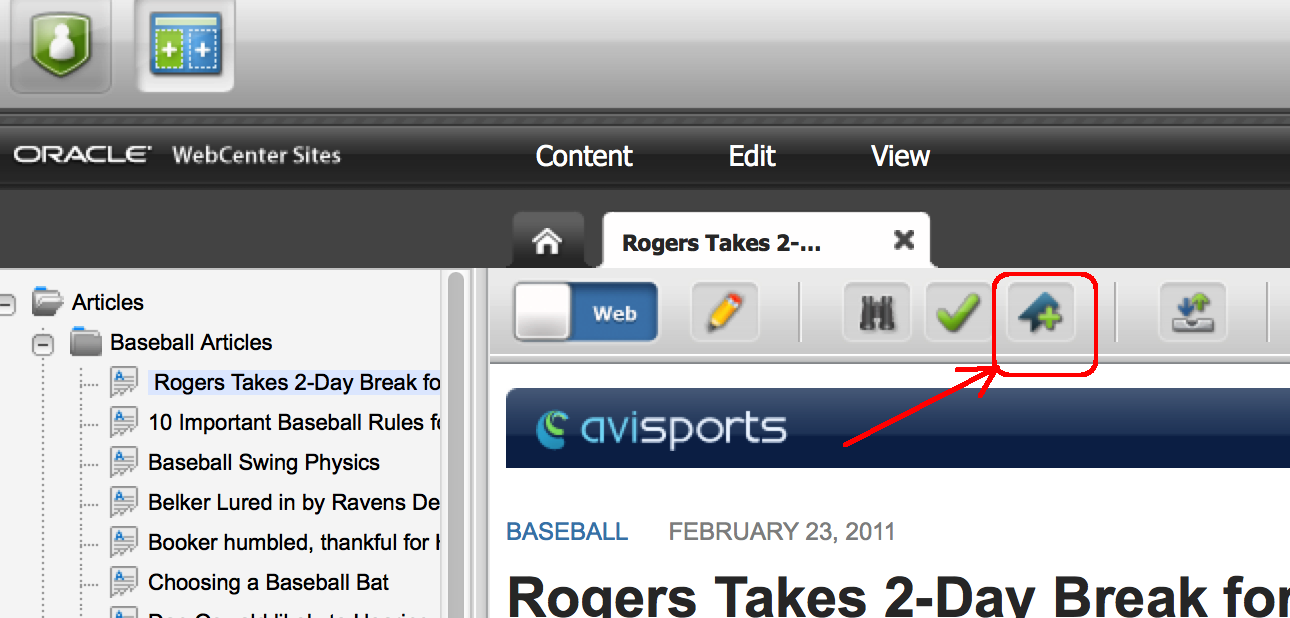
This property change will only affect the UI toolbar when in a Web/preview mode and if on an AVIArticle asset – “web/AVIArticle”. This interface has two modes: Web and Form. Furthermore both these modes can be in a View or Edit state and each may have a unique toolbar.
The View mode – “view” - toolbar defined above contains a list of standard actions in the display order. Each action such as Edit, Preview or Approve has additional properties defining the corresponding button image, alt tag, active condition, action and others. In this example the bookmark, unbookmark and separator actions were added. Bookmark and unbookmark actions are defined but not part of the default toolbars.
The Edit mode – “edit” - toolbar property is set to the default Web/Edit toolbar - no bookmark button. The default values can be examined in GlobalHTML.jsp and extended through the same process.
If you’re interested in a deeper dive I recommend reviewing the 11g BP1 Customization Guide. It provides much greater detail in this area.
- Log in to post comments