Those (tricky?) "date" attributes in Webcenter Sites 11.1.1.8.0

In Webcenter Sites, every type of attribute is paired with a "native" editor provided by WCS which allows your entering the corresponding attribute value, even if you have not assigned an ad-hoc attribute editor to that attribute.
One of those attribute types is the "date". WCS provides a native editor which greatly simplifies your entering such an attribute's value in the right format (i.e. as expected by WCS and the underlying database) without much of a hassle.
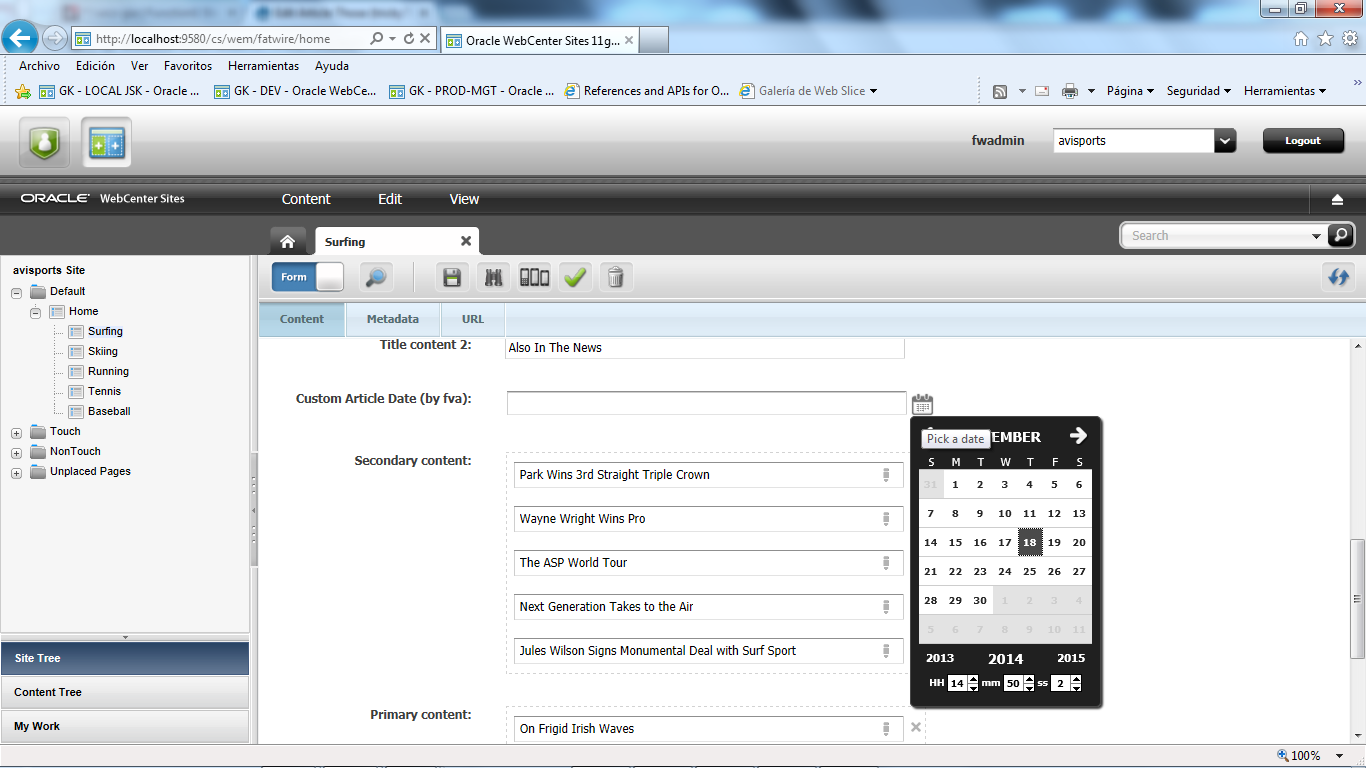
This native editor comprises a text field where the actual value to be stored in the database is displayed and a button which pops up a calendar widget with some additional controls (to be explained further ahead). It looks like this:

As you can see in the screenshot above, entering the date value is in fact very simple. No need to know the low-level format expected by WCS; just select the day and time (hour = HH, minute = mm, second = ss) of that day and you'll be done.
Tricky Aspect #1: a date attribute's value gets set only when you click on a specific day. Modifying the HH / mm / ss sliders has no effect until and unless you click on a particular day. As soon as you click on a day, the calendar disappears and the selected value gets set, displayed on the text box. This implies you must set HH / mm / ss before clicking on a day - even if it's the same day as the attribute's current value indicates.
Why isn't there a "timezone" slider?
So you noticed... :-)
The "default" timezone for all "date" attribute values (in fact, for all columns / tables holding timestamps in WCS' database schema) is determined by the corresponding JVM's "user.timezone" property value.
WCS' manuals advise using UTC (i.e. "-Duser.timezone=UTC"), but the truth is you can set it to any timezone you want. Just make sure you use the time zone ID as per the java.util TimeZone API.
If you are setting up a WCS cluster, then there are some additional items you must comply with:
- Ensure that all servers / VM in that cluster are in-sync (same time for all servers / VMs).
- Ensure that all WCS instances in that cluster are set to the same timezone.
In addition to the above, it's frequently advised that:
- The timezone of all cluster nodes matches their actual location's timezone (assuming they are all located in the same place)
- All WCS instances match their corresponding server / VM's timezone.
The value that actually gets stored in the database for all "date" attributes consists of a full timestamp (e.g. date + time) without any timezone information whatsoever.
When it comes to "date" attributes in WCS, What You See Is Not (Always) What You Get.
When editing a content asset in Form mode (Contributor UI), the value editors get to see (and set) is in fact expressed in the editor's timezone. When editors hit the "Save" button, that value is automatically converted to WCS' timezone (see "user.timezone" above).
Tricky Aspect #2: WCS' native editor for "date" attributes does not provide any means for manipulating the timezone that attribute's value is displayed on / set for. Even the OOTB DATEPICKER lacks such support. This can be very inconvenient to editors in some cases like, say, multi-country websites and/or implementations where editors are scattered around the world.
Hmmmm (shaky hands)... And the actual Website is also concerned by this???
Indeed, you can have websites which render dates / timestamps (for ex.: events) whose timezone might not coincide with neither WCS' nor the editors'.
For example: a client with many offices (i.e. editors) around the world (say USA, India, some European countries (GMT+1, GMT+2) and Japan) authoring content via a WCS (cluster) located in the US' west coast (PDT) for a website which displays events et al date-sensitive information in US' Eastern time (EST).
Fear not, thou time(zone)less warrior! There are alternatives that can ease your pain.
Enter: Insite Editing For Date Attributes
WCS' official manuals have extensive info on what is Insite Editing and how to use it for all sort of attributes and scenarios. Therefore, we won't get into those details.
By using Insite Editing you gain control over how each attribute's value is rendered. In case of "date" attribute values, that includes the ability to convert the "date" value to whichever timezone you want by means of the "timezone" attribute on the due "insite" taglib's tags.
A typical approach followed in scenarios like the one described above is enforcing that "date" attribute values are ALWAYS rendered for the same timezone as you'll be using on the actual website.
That way, editors using Insite Editing for entering dates into the system would indeed get to see what visitors of their website would actually see, no matter where the editors are located.
... Or "Call The Cavalry" -- WCS jargon for: implement your own Attribute Editor
If Insite Editing is not a viable alternative (or sufficient), then you can implement your own custom attribute editor for "date" attributes.
Your simplest choice is customizing WCS' OOTB DATEPICKER attribute editor by adding an extra-argument which allows your manually setting (via AttributeEditor asset) the default timezone you want to use when rendering the date value.
Don't modify the core elements / code; instead, just create your own custom attribute editor from scratch by copying DATEPICKER's source code and then adapting it to your needs.
I see the light... although... What if all I care about is the date (i.e. HH / mm / ss are 100% irrelevant for my business logic)?
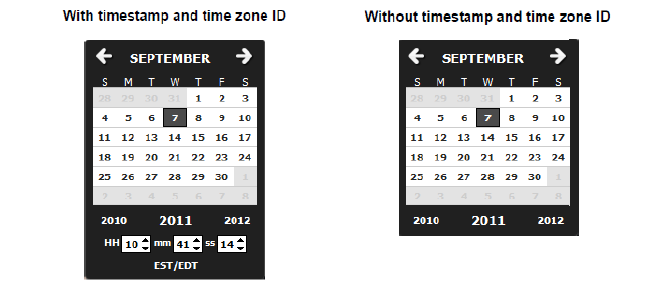
Tricky Aspect #3: WCS' native editor for "date" attributes does not provide any means for hiding the time picker; even the OOTB DATEPICKER attribute editor lacks such support.
If you are concerned about your Templates' code, you have full control over that, so you can just format all date values as needed there.
If you are concerned about Insite Editing mode, same rationale as for your Templates applies. Moreover, WCS' "insite" taglib allows your controlling whether you want the time sliders to show up or not (e.g. via "timestyle" argument and Dojo widget's parameters):

If you are concerned about Editors editing your date attribute value(s) in Form mode, then there is nothing you can do if you are using the native editor or the OOTB DATEPICKER attribute editor. A custom attribute editor will get you out of trouble in this scenario, too -- you can have add a custom argument that allows your configuring whether the timepicker shows up or not and implement that.
Great. Our WCS Users love us for hiding the time picker and showing them the Date value in the same timezone it's rendered on the actual site. Are we done here?
Depends.
If you are OK storing the value as-is (i.e. respecting whichever time values might have been specified), then you can format the actual value as per your needs on your pagelet's code so your actual website only shows the date part, not the time part. In some cases, you might have to store the value as is, including the time, for legal reasons.
If, on the other hand, there are use cases requiring your resetting the time part of your date attribute value so to ensure it's normalized to 00:00:00, then you might have an extra-mile to walk. These are your alternatives:
- Implementing an old-school "...FlexAssetGather" element for your date attribute editor OR
- Implementing a Flex Filter which does that for ALL "date" attributes being saved (or a subset... you have full control over this, do as you wish)
- Implementing an Asset Listener
OK. That's it. Right !?!?
Pretty much. Have fun!
- Log in to post comments

