WebCenter Sites Dojo Tips & Tricks

WebCenter Sites allows you to customize the UI in many ways. Much of the UI is rendered using Dojo, but very little of WCS's Dojo APIs are documented. Here are a few simple Dojo code snippets that may be of use to you:
Display Info, Warning, or Error messages
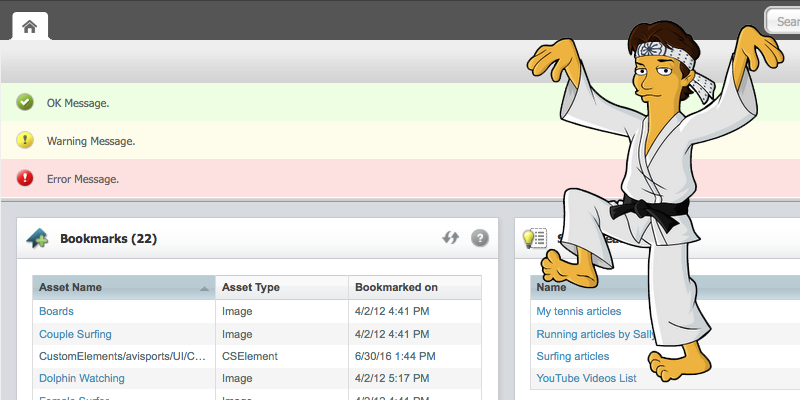
The WebCenter Sites developer guide describes how to display an "info" message (the green message pictured above), but you can also display warning (yellow) and error (red) messages:
var view = SitesApp.getActiveView(); // the active view (AKA the current tab)
view.info("OK Message."); // display info message
view.warn("Warning Message."); // display warning message
view.error("Error Message."); // display error messageSome messages clear automatically after a few seconds, but others require you to click an 'X' and manually close it. If you need to clear all the active messages, then you can do this:
SitesApp.getActiveView().clearMessage();
Close All Tabs
// get all tabs
var views = SitesApp.getViews();
// loop through tabs and close them one by one
for (var i=1; i < views.length; i++) {
views[i].close();
}Load an Attribute
To load an attribute, such as the template, for the current asset you are viewing:
// get the current active asset
var doc = SitesApp.getActiveDocument();
var asset = doc.get('asset');
// the active view (for displaying messages)
var view = SitesApp.getActiveView();
// load the asset's 'template' attribute and display an info message
// getAttributeData(String attributeName, Object assetId, Boolean isBinary)
doc.assetService.getAttributeData("template", {id: asset.id, type: asset.type}, false).then(function(data) {
view.info("asset template is: " + data);
});Refresh Left Pane
If for some reason you need to refresh the Site Tree or any other left pane:
fw.ui.app.treeController.setActiveTree(0); // set the first pane as the active pane fw.ui.app.treeController.refreshPane(); // refresh it
Open an Asset into Edit or Inspect View
To open any asset directly into inspect or edit view:
dojo.require("fw.ui.document.DocumentId");
// create an asset id object
var target = new fw.ui.document.DocumentId("asset", "AVIArticle:1330880425957");
// open the asset into 'inspect' view
SitesApp.event(target, "inspect", {"view-type": "web"});
// OR open the asset into 'edit' view
SitesApp.event(target, "edit");- Log in to post comments

