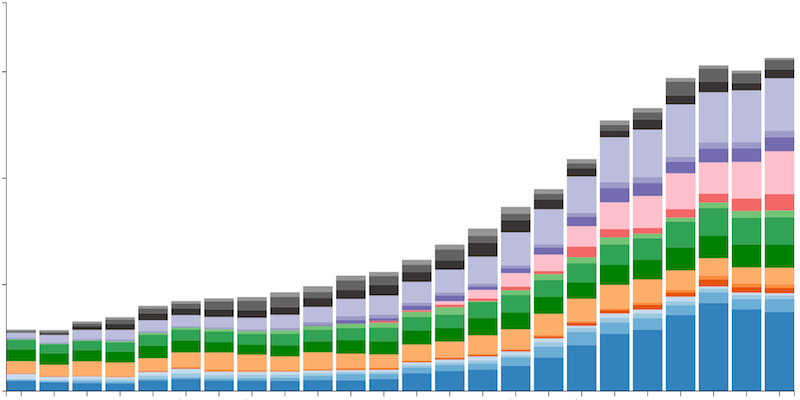
As far back as I can remember, WebCenter Sites' Contributor UI dashboard widgets have been simple HTML tables full of text. Behold, D3.js, a JavaScript library that helps "bring your data to life" and easily create animated graphics.
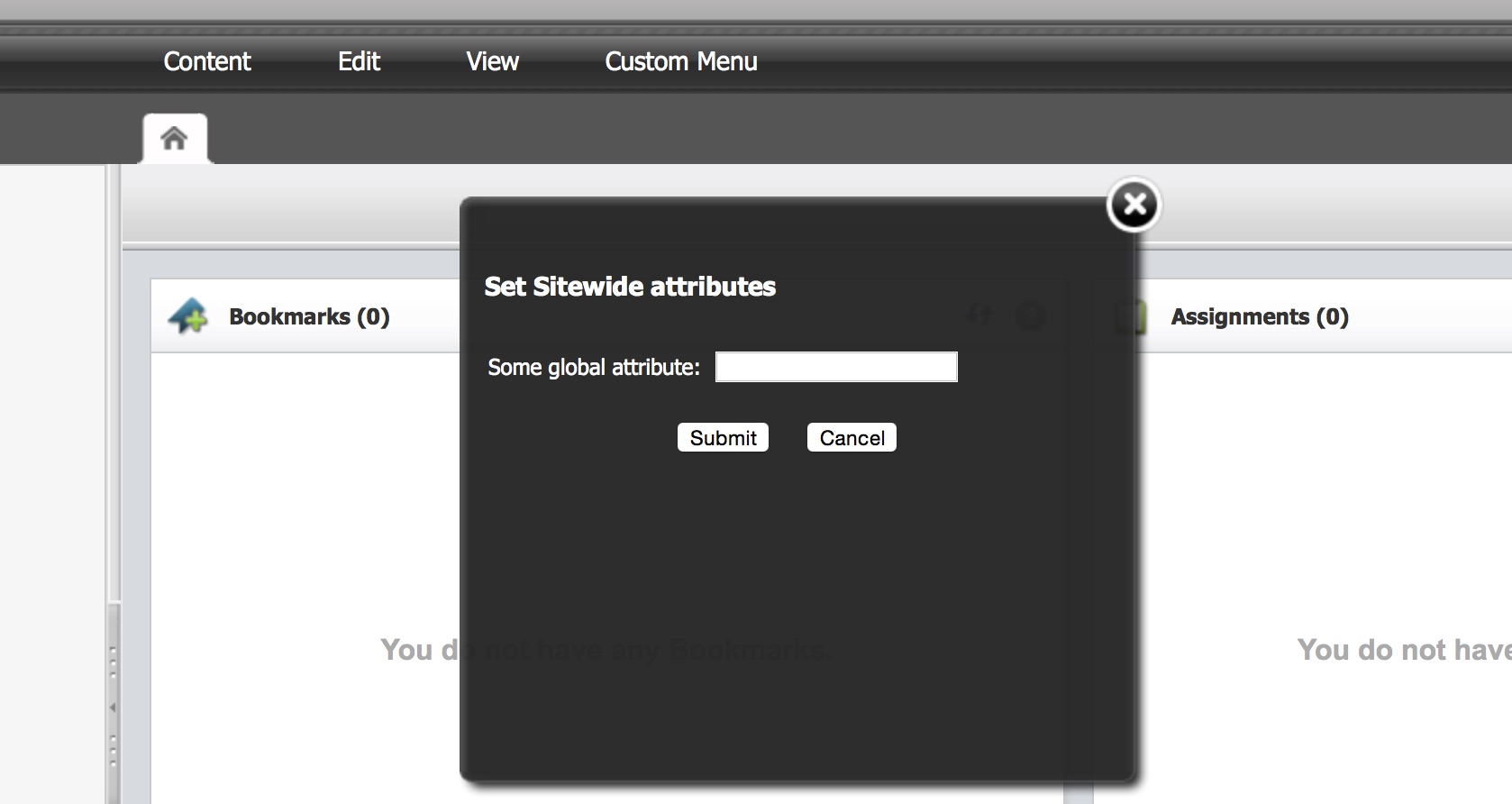
A good use case for this is the two dashboard widgets that come with Function1's LingoTek inside WebCenter Sites product (pictured below), which simply show some numbers about recent activity between WCS and Lingotek.
...